반응형
시크바와 브로그레스바 보여주기
- 화면에 시크바와 프로그레스바, 그리고 입력상자를 배치합니다.
- 시크바의 값을 바꾸면 프로그레스바의 값도 바뀌도록 합니다.
- 시크바의 값을 바꾸었을 때 그 값이 입력상자에 표시되도록 합니다.
- 프로그레스바는 막대형을 사용합니다.
메인 화면은 constraintLayout을 사용했습니다.

activity_main.xml 코드
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent" tools:context=".MainActivity">
<SeekBar android:layout_width="0dp" android:layout_height="wrap_content" android:id="@+id/seekBar"
app:layout_constraintBottom_toTopOf="@+id/editText" android:max="100" android:layout_marginBottom="44dp"
app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent"/>
<ProgressBar style="?android:attr/progressBarStyleHorizontal" android:layout_width="0dp"
android:layout_height="wrap_content" android:max="100" android:id="@+id/progressBar"
android:layout_marginBottom="52dp" app:layout_constraintBottom_toTopOf="@+id/seekBar"
app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent"/>
<EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType="number"
android:ems="10" android:id="@+id/editText" app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent" app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="256dp" android:text="0"/>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java 코드입니다.
저는 과제에 나온 시크바를 바꿨을 때 적용되는 프로그레스바와 입력상자 값 표시도 정하였지만
EditText에 넣은 값을 시크바와 입력상자에 적용하는 방법 또한 구현해봤습니다.
방법은 seekBar의 리스너 함수와 editText의 리스너 함수를 이용하여 적용시켰고, 이 코드의 문제는 editText 값이 비어있을 때, 어플이 꺼진다는 점입니다.
MainActivity.java
import android.text.Editable;
import android.text.TextWatcher;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ProgressBar;
import android.widget.SeekBar;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import static android.content.ContentValues.TAG;
public class MainActivity extends AppCompatActivity {
ProgressBar progressBar;
EditText editText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
progressBar = findViewById(R.id.progressBar);
editText = findViewById(R.id.editText);
SeekBar seekBar = findViewById(R.id.seekBar);
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
String value = editText.getText().toString();
progressBar.setProgress(Integer.parseInt(value));
seekBar.setProgress(Integer.parseInt(value));
}
@Override
public void afterTextChanged(Editable s) {
}
});
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
Log.d(TAG, String.format("onProgressChanged 값 변경 중 : progress [%d] fromUser [%b]", i, b));
progressBar.setProgress(i);
editText.setText(i + "");
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
}
}s
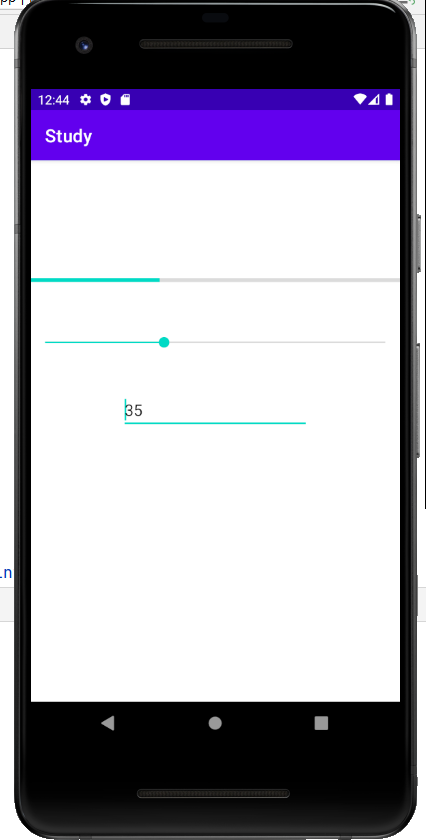
결과적으로 이렇게 구현했습니다.

반응형
'🎞️프로젝트 > android' 카테고리의 다른 글
| [Android] cannot resolve symbol "TextView" 오류 해결하기 (0) | 2021.09.26 |
|---|
