[HTTP 웹 지식] HTTP 헤더1- 일반 헤더
인프런 김영한님의 모든 개발자를 위한 HTTP 웹 지식 강의를 듣고 정리했습니다.
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard
모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런 | 강의
실무에 꼭 필요한 HTTP 핵심 기능과 올바른 HTTP API 설계 방법을 학습합니다., - 강의 소개 | 인프런
www.inflearn.com
HTTP 헤더 개요
HTTP 헤더
- header-field = field-name ":" OWS field-value OWS
용도
- HTTP 전송에 필요한 모든 부가 정보
- 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관리 정보
분류
General 헤더 : 메시지 전체에 적용되는 정보
Request 헤더 : 요청 정보
Response 헤더 : 응답 정보
Entity 헤더 : 엔티티 바디 정보 (Content-Type, Content-Length)
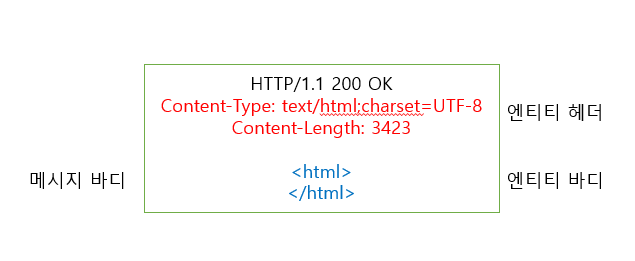
HTTP BODY
- 메시지 바디는 엔티티 바디를 전달하는데 사용
- 엔티티 바디는 요청이나 응답에서 전달할 실제 데이터
- 엔티티 헤더는 엔티티 바디의 데이터를 해석할 수 있는 정보 제공

2014년 FRC7230~7235 등장
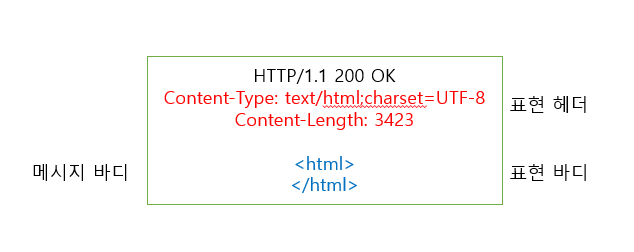
- 엔티티 => 표현
- Representation = Representation Metadata + Reoresentation Data
- 표현 = 표현 메타데이터 + 표현 데이터

- 메시지 바디를 통해 표현 데이터 전달
- 메시지 바디는 페이로드
- 표현은 용청이나 응답에서 전달할 실제 데이터
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공
표현
- Content-Type : 표현 데이터의 형식
- 미디어 타입, 문자 인코딩 (text/html;charset=UTF-8, application/json, image/png)
- Content-Encoding : 표현 데이터의 압축 방식
- 표현 데이터를 압축하기 위해 사용
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가 (gzip, deflate, identity)
- Content-language : 표현 데이터의 자연 언어
- 예) ko, en, en-US
- Content-Length : 표현 데이터의 길이
- 바이트 단위
- transfer-Encoding을 사용하면 Content-Length를 사용하면 안됨
- 전송, 응답 둘 다 사용된다.
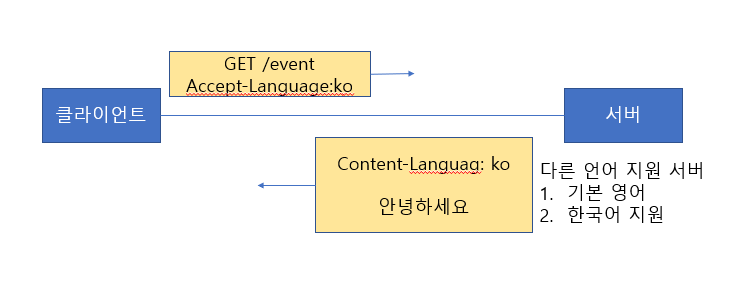
콘텐츠 협상
클라이언트가 선호하는 표현 요청
Accept : 클라이언트가 선호하는 미디어 타입 전달
Accept-Charset : 클라이언트가 선호하는 문자 인코딩
Accept-Encoding : 클라이언트가 선호하는 압축 인코딩
Accept-Language : 클라이언트가 선호하는 자연 언어
- 협상 헤더는 요청 시에만 사용한다.
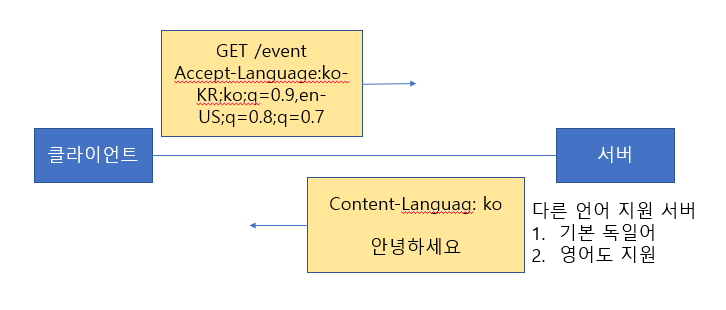
Accept-Language 적용 후

서버가 영어와 독일어를 지원할 때 차라리 영어를 원할 때 우선순위를 지정할 수 있다.

전송 방식
- 단순 전송
- Content-Length
- 압축 전송
- Content-Encoding
- 분할 전송
- Transfer-Encoding: chunked
- Content-Length 금지
- 번위 전송
- Range, Content-Range
일반 정보
From : 유저 에이전트의 이메일 정보
Feferer : 이전 웹 페이지의 주소
- 현재 요청된 페이지의 이전 웹 페이지 주소
- referer를 사용해서 유입 경로 분석이 가능하다.
- 참고: referer는 오타 referrer이 맞지만 이미 제작되어 사용됨
User-Agent : 유저 에이전트의 애플리케이션 정보
- 클라이언트의 애플리케이션 정보
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 통계 정보를 알 때 사용
Server : 요청을 처리하는 origin 서버의 소프트웨어 정보
- Server: Apache/2.2.22 (Debian)
Date : 메시지가 발생한 날짜와 시간
특별한 정보
Host : 요청한 호스트 정보 (도메인)
- 요청에서 사용하며 필수값
Location : 페이지 리다이렉션
- 응답코드 3xx에서 설명한 것
- 웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location의 위치로 자동 이동
Allow : 허용 가능한 HTTP 메서드
- 405 (Method Not Allowed)에서 응답에 포함해야함
Retry-After : 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503 (Service Unavailable) : 서비스가 언제까지 불능인지 알려줄 수 있음
인증
Authorization : Basic xxxxxxxxxxxxxx
- 클라이언트 인증 정보를 서버에 전달
WWW-Authenticate : 리소스 접근시 필요한 인증 방법 정의
- 리소스 접근 시 필요한 인증 방법 정의
- 401 응답과 함께 사용
쿠키
Set-Cookie : 서버에서 클라이언트로 쿠키 전달 (응답)
Cookie : 클라이언트가 서버에서 받은 쿠키를 저장하고 HTTP 요청 시 서버로 전달
HTTP가 stateless이기 때문에 발생하는 문제
대안 : 모든 요청에 정보를 넘긴다.
- 모든 요청에 사용자 정보가 포함되도록 개발해야함
- 브라우저를 완전히 종료하고 다시 열면?
쿠키 저장소에 user=홍길동이라는 정보를 저장한다.
쿠키
- ser-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
- 사용처
- 사용자 로그인 세션 관리
- 광고 정보 트래킹
- 쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용 (세션 id, 인증 토큰)
- 서버에 전송하지 않고 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지 참고
- 주의
- 보안에 민감한 데이터는 저장하면 안됨 (주민번호, 신용카드 번호 등등)
쿠키 생명 주기
- expires, max-age
- 세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료시까지만 유지
- 영속 쿠키 : 만료 날짜를 입력하면 해당 날짜까지 유지
쿠키 도메인
- domain=example.org
- 명시 : 명시한 문서 기준 도메인 + 서브 도메인 포함
- 생략 : 현재 문서 기준 도메인만 적용
쿠키 경로
- path=/home
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- 일반적으로 path=/ 로트로 지정
쿠키 보안
- secure : 쿠키는 http, https를 구분하지 않고 전송하는데 secure를 적용하면 https인 경우만 전송한다.
- HttpOnly : HTTP 전송에만 사용하고 자바스크립트에서 접근이 불가하다.
- SameSite : XSRF 공격방지로 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키를 전송한다.